
Що таке бургер меню CSS?
Гамбургер-меню – це поширений елемент веб-дизайну, що є іконкою з трьома горизонтальними смужками. При натисканні на цю іконку відкривається меню навігації, що є особливо корисним на мобільних пристроях з обмеженим простором екрана.
Як зробити панель меню в HTML?
Для створення меню в HTML можна використовувати тег <nav> , всередині якого розміщуються посилання на різні розділи сайту. Для стилізації посилань і створення меню можна використовувати CSS і JavaScript. Цей CSS-код задає колір фону для меню, встановлює список без маркерів та видаляє відступи.
Як закріпити меню в CSS?
Щоб зафіксувати меню під час прокручування сторінки за допомогою CSS, ви можете використовувати властивість position і встановити значення fixed для елемента меню.
Як зробити кнопку неактивної CSS?
Щоб зробити кнопку неактивною за допомогою CSS, ви можете використовувати псевдоклас :disabled. Наприклад, ви можете додати клас кнопці і CSS прописати стиль для цього класу з псевдокласом :disabled. В результаті кнопка виглядатиме неактивною, і користувачі не зможуть натиснути на неї.
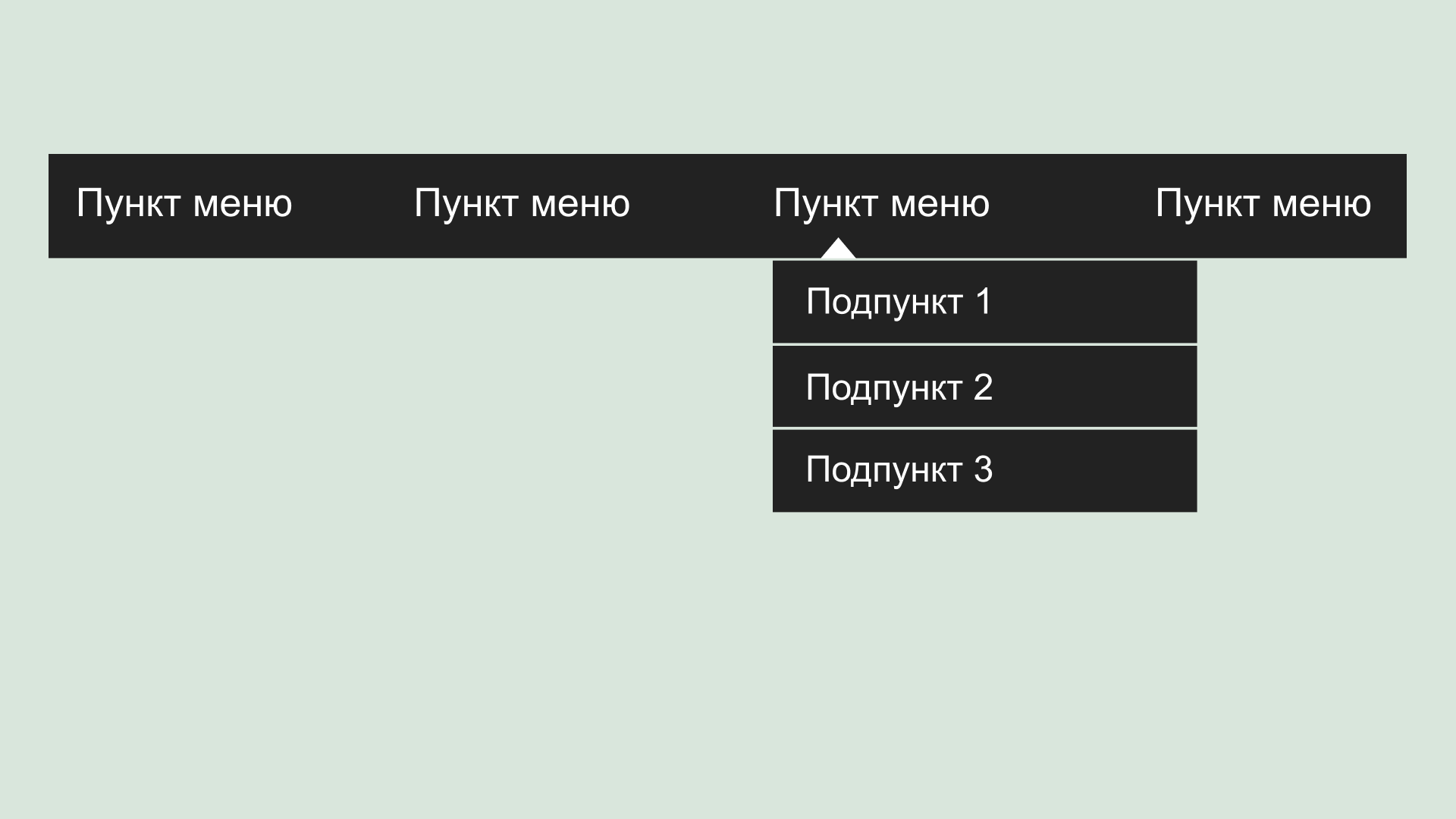
Як зробити – спливаюче меню при наведенні
Порада: Перейдіть в наш CSS розкривного меню підручник, щоб дізнатися більше про списки, що розкриваються. Порада: Відкрийте меню, що розкривається, щоб дізнатися більше про спливаючі списки See more
Залишити відповідь